오늘은 github에 있는 내 프로필을 꾸며볼까 합니다.
우선 가장 먼저 자신의 이름을 딴 repository를 만듭시다.
깃허브에는 username.github.io 이름의 repository를 생성하면 github page처럼 블로그로 활용할 수 있는 이스터에그가 있는데 이걸 본격적으로 이용할겁니다.
예를 들어 저 같은 경우 github 닉네임을 weaklion으로 쓰기 때문에 weaklion이라는 repository를 만들면 되겠죠.

저같은 경우 이미 repository를 만들었기 때문에 만들 수 없다고 뜨지만 대부분은 만들 수 있을 겁니다.
여기서 가장 중요한 건 README 입니다. README에 마크다운으로 작성한 것들이 프로필에 그대로 보여지기 때문이죠.
따라서 만들시에 README 파일도 꼭 만드셔야 합니다.

README를 만들시 아래 처럼 뜨게 됩니다.

username 저장소 안에 있는 README 파일을 수정한다면 좀 더 깔끔하게 보이겠죠.
여기서부터 어떻게 꾸밀지는 개인의 영역입니다. 꾸밀 때 도움이 될 몇가지 툴? 혹은 플러그인을 추천드리겠습니다.
Shields.io
Shields.io | Shields.io
Concise, consistent, and legible badges
shields.io
shields.io를 사용하면 뱃지형식으로 보여지게 할 수 있습니다. 가끔씩 보면 typescript, javascript같은 것들을 프로필에서 뱃지로 보여주는 경우가 있죠? 대부분이 shields.io써서 작성한 것들입니다.
쓰는 방법도 간단합니다.
<img src="https://img.shields.io/badge/:badgeContent"/>badgeContent에 우리가 넣을 콘텐츠를 입력하면 됩니다. 예를 들면.
<img src="https://img.shields.io/badge/React-61DAFB?style=flat-square&logo=React&logoColor=black"/>
아래 처럼 결과물이 보이겠죠. shields.io에서 사용가능한 뱃지는 simpleicons.org 에서 확인 가능합니다.
Github-readme-stat
GitHub - anuraghazra/github-readme-stats: :zap: Dynamically generated stats for your github readmes
:zap: Dynamically generated stats for your github readmes - GitHub - anuraghazra/github-readme-stats: :zap: Dynamically generated stats for your github readmes
github.com
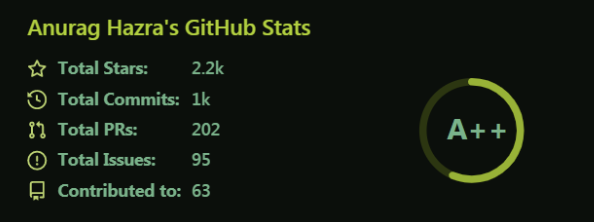
github의 stats을 보여주는 라이브러리입니다. 이것도 사용방법은 간단합니다.
[](https://github.com/anuraghazra/github-readme-stats)username에 자신의 username을 넣으면 끝입니다.

그럼 위와 같이 github의 stats을 볼 수 있습니다. 자세한 건 repository를 참조해주세요.
'개발지식' 카테고리의 다른 글
| [JS]ES2023에서 추가된 자바스크립트 기능 (0) | 2023.07.03 |
|---|---|
| position : fixed 속성이 깨지는 이슈 (transform) (0) | 2023.06.23 |
| Github actions workflow에 관한 예제 (1) | 2023.06.14 |
| 마진 상쇄(마진 병합)와 해결 (0) | 2023.05.14 |
| Naver Deview 2023 - UI 빌더를 지탱하는 레고 블록 같은 아키텍처 만들기 정리 (0) | 2023.03.19 |