이번 글에서는 javascript에서 주로 사용되는 console 메서드에 대해 알아보도록 하겠습니다.
여기서 말하는 console 메서드는 개발자라면 한 번쯤은 사용해 본 console.log() 같은 메서드를 말합니다.
console엔 info,error,trace 같은 다양한 메서드들이 있는데 오늘은 자주 사용하는 것과, 쩌는 것 한가지를 알아봅시다.
자세히 적으면, 안 볼 것 같아서 간단하게 적겠습니다.
자세하게 알고 싶으면 아래의 주소를 참조해주세요
https://developer.mozilla.org/en-US/blog/learn-javascript-console-methods/
Developer essentials: JavaScript console methods | MDN Blog
The JavaScript console is an essential tool for web development. Learn new and fun ways to use the console to display data and debug your code.
developer.mozilla.org
https://developer.mozilla.org/ko/docs/Web/API/console
console - Web API | MDN
console 객체는 브라우저의 디버깅 콘솔(Firefox 웹 콘솔 등)에 접근할 수 있는 메서드를 제공합니다. 동작 방식은 브라우저마다 다르지만, 사실상 표준으로 여겨지는 기능도 여럿 있습니다.
developer.mozilla.org
log()
log()는 콘솔에 메세지를 출력합니다.
mdn은 여기서 단순한 메세지 전달 뿐만 아니라 다른 방식으로 메세지를 전달하는 방법을 알려줍니다.
%d(%i)
정수를 출력합니다. 예를 들어 console.log("Foo %d", "1")은 Foo 1 을 출력합니다.
%s
문자열을 출력합니다.

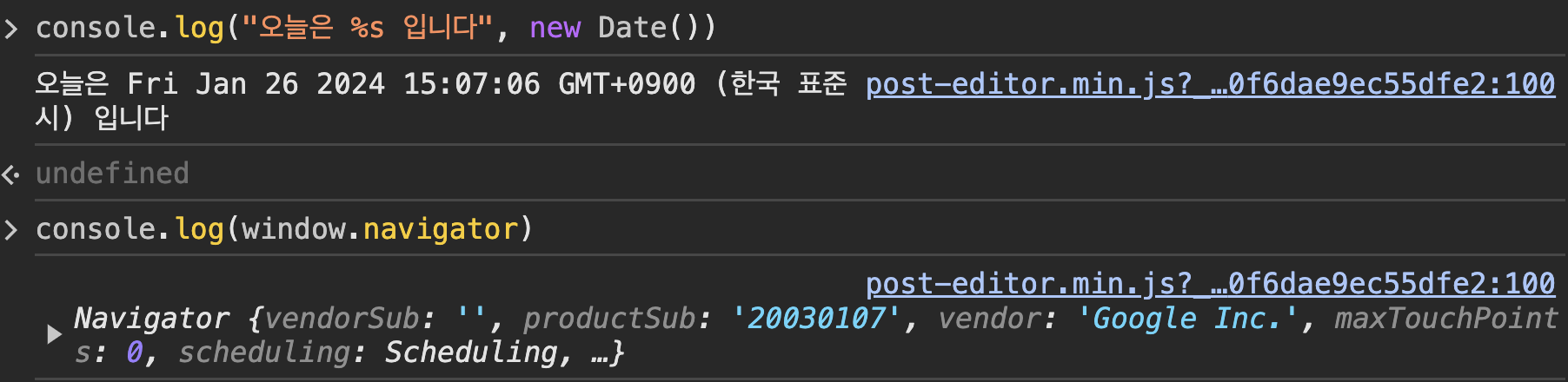
log의 쓰임새는 다양합니다. Date를 통해 시간을 출력할 수도 있으며, window 같은 전역 객체의 데이터 또한 출력할 수 있습니다.

이처럼 많은 메세지를 출력시켜주지만 중요한 건 운영에 배포할 애플리케이션에는 log()를 모두 삭제해야 합니다.
하도 많은 코드에 시달리다보니 가끔씩 까먹고 애플리케이션의 환경 변수를 log에다가 올리는 경우가 있는데, 그러면 큰일납니다잉.
꼭 지워주세요.
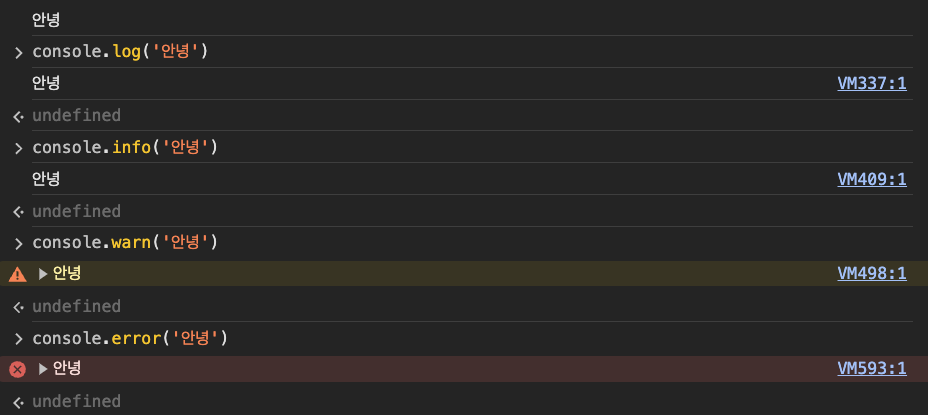
info(),warn(),error()
3가지 모두 콘솔에 메세지를 출력시켜주는 메세지로, log()와 유사하게 작동하지만, 출력이 다르며 보통 유형별로 확실하게 보여줄 때에 사용합니다.

log와 info는 크롬에선 동일한 결과를 보여주지만, firefox에선 info 앞에 i라는 아이콘이 붙습니다.
위 4가지가 console을 사용할 때 대부분 사용하는 메서드들입니다. 그렇다면 이제부턴 잘 사용하진 않지만, 잘 사용하면 잘 하는 개발자처럼 보이는 메서드들에 대해 알아봅시다.
table()
오늘 이 글을 쓴 이유입니다.
사실 대부분의 개발은 console의 출력에 관해선 대부분 위 4가지로 처리하는 경우가 많습니다.
보통 console은 무언가를 확인하는 용도로 쓰는 경우가 대부분인데, 굳이 여기에 리소스를 쓰고 싶어 하지는 않습니다.
애초부터 위 4가지로 대부분은 처리가 가능합니다. 하지만 예외적인 케이스가 있습니다.
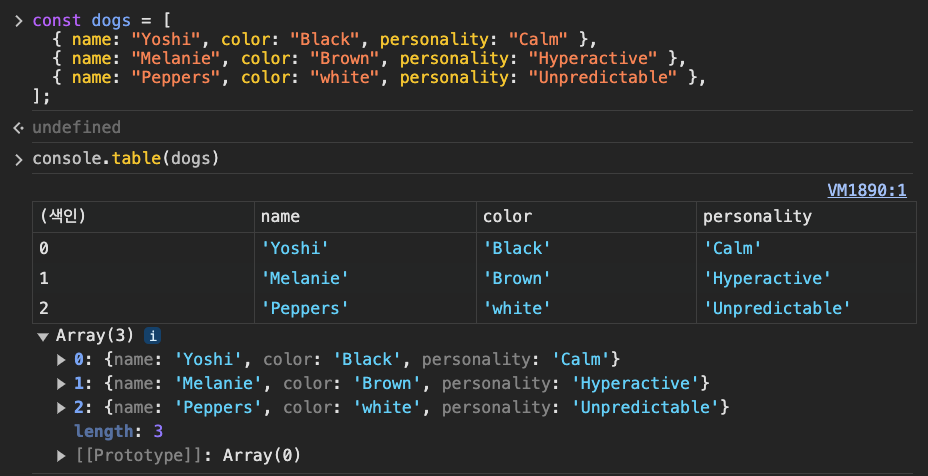
const dogs = [
{ name: "Yoshi", color: "Black", personality: "Calm" },
{ name: "Melanie", color: "Brown", personality: "Hyperactive" },
{ name: "Peppers", color: "white", personality: "Unpredictable" },
];
테이블에 대한 데이터를 처리할 땐 배열 안에 object들을 반복문을 통해 처리합니다. 이 때 스타일을 설정하기 전, 테이블이 어떻게 출력될지에 대해서 확인하고 싶을 때가 있습니다.
물론 html의 table 태그를 통해 확인할 수 있지만, 굳이 그런 노동을 감수할 필요는 없습니다.
console에서 지원하는 메서드가 있거든요.

오. 잘 출력됩니다.
이걸 통해 프론트로 보내기 전 백엔드에선 테이블의 구조를 대략적으로 알 수 있고, 프론트에서도 테이블 컴포넌트를 만들 때 원활하게 만들 수 있습니다.
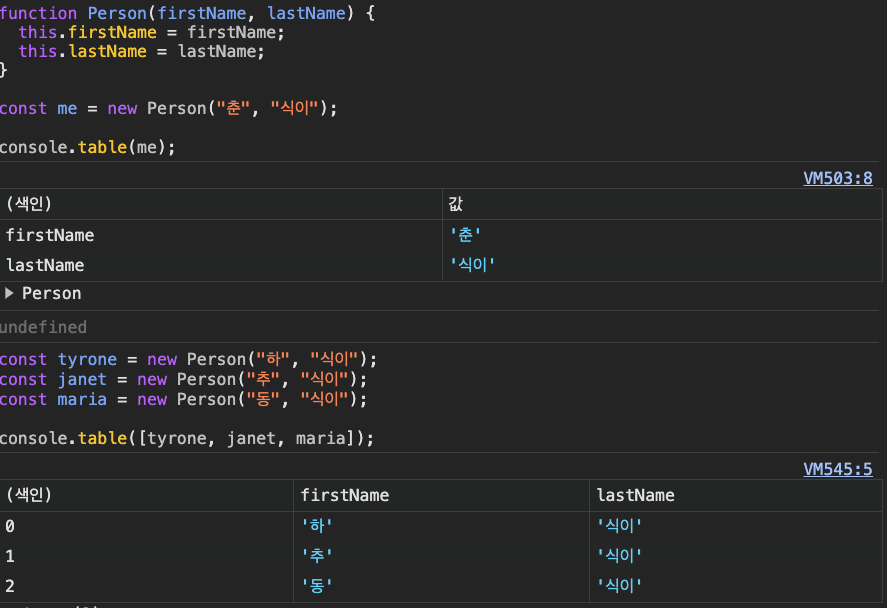
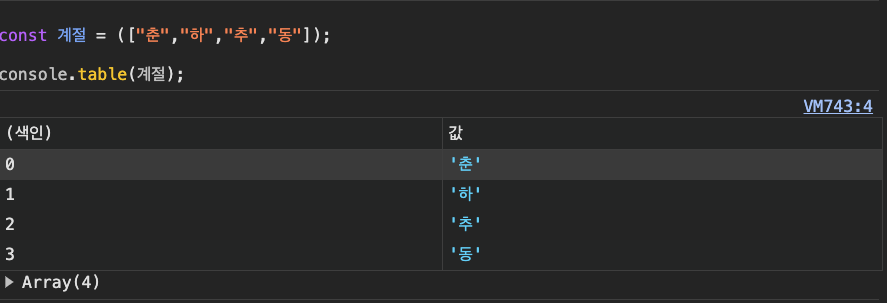
여기서 table 메서드는 배열같은 컬렉션 뿐만 아니라, string이나 number 같은 원시 타입에 대해서도 결과를 출력시킬 수 있습니다.


이처럼 다양한 컬렉션을 테이블로 보여줄 수 있습니다.
나머지 메서드는 몰컴중이라 다음 시간에 알아봅시다.
'typescript' 카테고리의 다른 글
| keyup/keydown에서 한글 입력 시 함수가 두 번 실행되는 경우 (0) | 2023.06.03 |
|---|---|
| User defined type guards 에 관하여 (1) | 2023.02.24 |
| Typescript에 관한 기초 정리 - (2) (0) | 2023.02.04 |
| Typescript에 관한 기초 정리 - (1) (0) | 2023.01.31 |